 Getting Started
Installation
Chat with Copilot
Usage Limits
Prompting
Prompt Context
Capabilities
Prompt Tips
Styles and Prefabs
Flexalon Styles
Prefab Sets
Account & Subscription
Get Support on Discord
Getting Started
Installation
Chat with Copilot
Usage Limits
Prompting
Prompt Context
Capabilities
Prompt Tips
Styles and Prefabs
Flexalon Styles
Prefab Sets
Account & Subscription
Get Support on Discord
Flexalon Styles are a simple tool to help keep your UI consistent and easy to modify.
Creating a Style
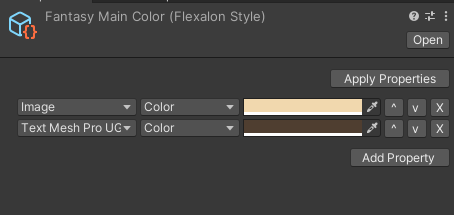
You can create a new Flexalon Style by right clicking in the Project window Create > Flexalon Copilot > Style.
Each style contains a set of properties to apply to a gameObject, such as the TextMeshProUGUI color or the Image sprite.

Applying Styles
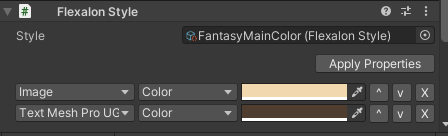
To apply a style to a gameObject, add a Flexalon Style Component and assign the Style property. If you change the style, click the "Apply Properties" button on the style to update all gameObjects using the style.
A gameObject can have more than one Flexalon Style Components.

Inline Styles
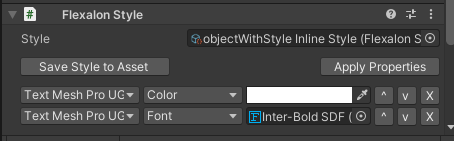
Sometimes, you may need a one-off style and don't want to create an asset. Click "Create Inline Style" in the Flexalon Style Component to create a style just for that GameObject. You can also later save an inline style for reuse by clicking "Save Style to Asset".

Property Inheritance
Some style properties will also apply down the tree to descendants. These include:
- TextMeshProUGUI Properties
- TMP_InputField Font Asset
- TMP_InputField Point Size
Prompt Copilot to Use a Style
Copilot can see the styles in your Prompt Context. If gameObject1 has style "style1" then, you can reuse it with the following prompt:
Alternatively, if you've added a style asset to your Prompt Context, you can refer to it by name or as 'this':
Copilot Generated Styles
Flexalon Copilot does not generate Style assets. However, Copilot does use inline styles to assign any inherited properties (see above). You can then save these inline styles to an asset for reuse.